ハイコンニチワマッシュです。
あまりにもブログのネタがなくて「今日はなんの日?」というサイトにすがるとパワーワードが目に入りました。
「Burn ALL GIFs day(全てのGIFを焼き尽くす日)」
なんだかよくわかりませんがGIFに使用料が発生したので、違う形式の画像を使おう!という動きになったそうです。
現在はGIFは自由に使える画像フォーマットとなっているそうなので安心してGIFが使えますね。
弊社のHPでも、ところどころGIFを使っていたりします。
「暗号が恋を語る街」に参加された方などは見た事があるかもしれませんね。
それ以外にも最近趣味でGIFを作ることが割とあるので、今回はすごい自己流のGIFの作り方をのせます。
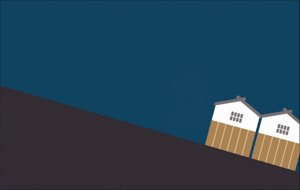
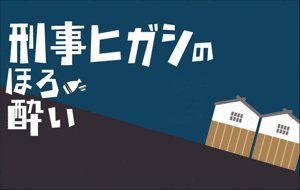
①パーツ分け
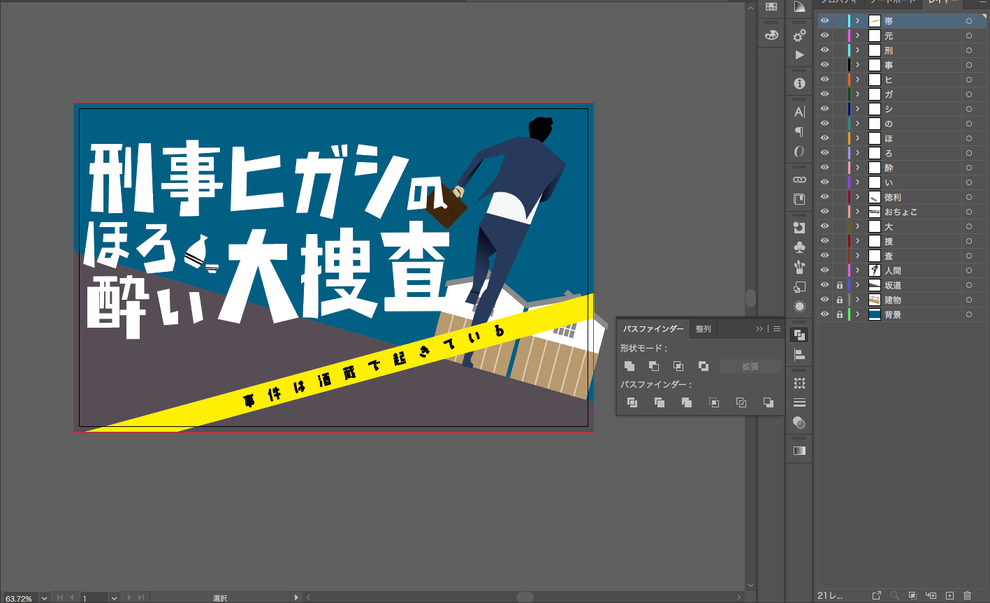
「刑事ヒガシのほろ酔い大捜査」のビジュアルを使用したGIFを作ります。
Photoshopでパラパラ漫画の要領で作るときもあるんですが、今回は動画を作ってからGIFにするスタイルを取ります。
Adobe After Effectsを使用して動きをつけるためにまずは動かしたいパーツでレイヤーを分けます。
(私はAfter Effectsを非常にふわふわした気持ちと知識で使っているのでご了承下さい。)

このときレイヤーに短く判別しやすい名前をつけておくとAfter Effectsで動きをつけるときにわかりやすいです。
②読み込むのだ

さて、こうしてレイヤーを分けたAIデータをAfter Effectsの左の枠にぽいっとすると

こんな感じの画面が出てくるので読み込みの種類を「コンポジション」にしてフッテージのサイズを「レイヤーサイズ」にしてOKを押すと…

なんかこんな感じでパーツが分かれた状態で読み込んでくれます。これがAfter Effectsの使用方法として正しいのかよくわかってない。学生時代に誰も止めなかったのでいいんだと思っています。
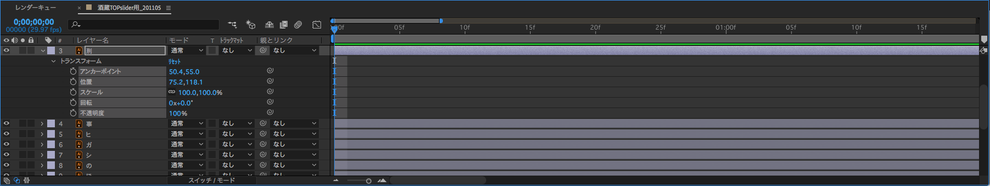
③動きをつけるのだ

さて、この別れたパーツはいろんな動きをつけたりすることができます。
「アンカーポイント」⇢中心点。ココを基準に動く、らしい。
「位置」⇢画面上のどこにこのパーツを配置するか、的なやつ。
「スケール」⇢大きさ。100,100のときはそのままの大きさ。
「回転」⇢アンカーポイントを中心にぐるぐるするよ。
「不透明度」⇢0だと全く見えない。50だと半透明。100だとくっきりって感じです。

「この時間のときにこういう動きをするよ〜〜」というのをキーフレームなるもので設定します。(◆のやつですね。)
1秒のときに50,50の位置にいるよ〜とキーフレームを設定して、5秒のときに100,100の位置にいるよ〜と設定します。
すると勝手にパソコンが「こっからここに動けばいいんだな〜」と認識して間の動きを保管してくれます。便利〜
(この場合3秒のときには70,70の位置にいたりしてくれる。)
これをなんかいい感じに設定していくと
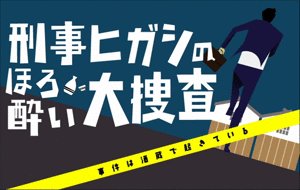
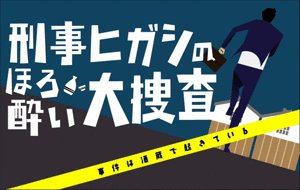
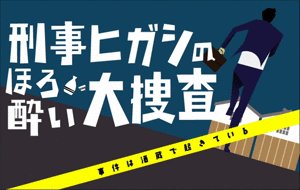
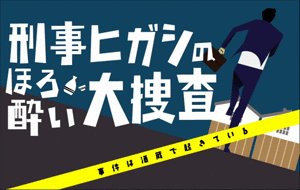
こんな感じに動いてくれます!
あとは動画を書き出してGIFに変換してくれるソフトやサイトで変換すればOK!
上のGIFのようなものができますよ〜
After Effects、この程度のことであれば簡単にできますので皆さんもお持ちでしたらぜひやってみて下さい。
今回動かした「刑事ヒガシのほろ酔い大捜査」は現在好評開催中ですのでぜひご参加下さいませ〜!!